Rounded tables
Rounded tables are created using a collection of .css classes that define Dark (dark headers) or Light (light headers) tables, and are based on the HTML table structure. The outline color of the table is set using a special class and the inside background color is also set using a class name.
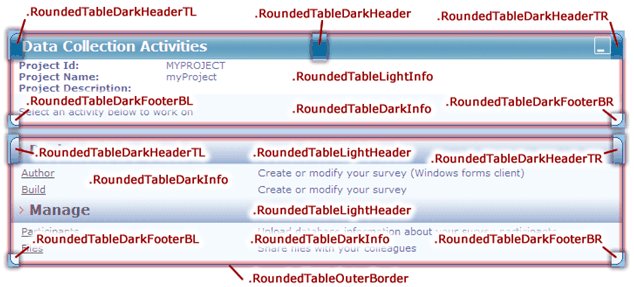
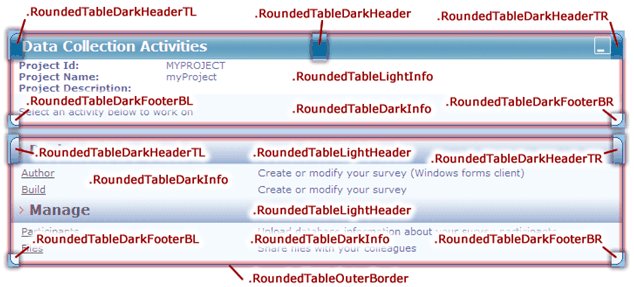
Example
This example includes all of the different class names used to style the rounded table elements.
Classes
.RoundedTable
Table element representing a rounded table.
.RoundedTableDarkHeaderTL
Top-left corner of a dark headed rounded table.
.RoundedTableDarkHeader
Middle part of the top banner in a dark headed rounded table.
.RoundedTableDarkHeaderTR
Top-right corner of a dark headed rounded table.
.RoundedTableLightHeaderTL
Top-left corner of a lightheaded rounded table.
.RoundedTableLightHeader
Middle part of the top banner in a light headed rounded table.
.RoundedTableLightHeaderTR
Top-right corner of a light headed rounded table.
.RoundedTableDarkInfo
Cells in rounded table that should have a darker background. The cells in the last row of a rounded table always have this class name.
.RoundedTableLightInfo
Cells in a rounded table that should have a lighter background.
.RoundedTableOuterBorder
Cells in a rounded table that act as a border.
▪If they act as a top or bottom border, they span multiple columns and have a 1px height.
▪If they act as a side border, they span multiple rows and have a width of 1px.
Example
The following CSS example can be used to add a new CSS3 box shadow to the rounded table control, change the background images used in the headers, and change the color of the table body cells.
Note The .css file should be saved to the customer account directory, and the table background images can be stored in a Tables directory under the customer account directory:
/*Rounded Tables ****************************/
.RoundedTable {background-color:transparent;font-family:helvetica,tahoma,arial;
-moz-box-shadow:3px 3px 5px #333;
-webkit-box-shadow:3px 3px 5px #333;
box-shadow:3px 3px 5px #333;
}
.RoundedTable td.RoundedTableOuterBorder {background-color:#000}
/*header*/
/*Dark Headers for rounded tables*/
.RoundedTable td.RoundedTableDarkHeader, .RoundedTable td.RoundedTableDarkHeaderTL, .RoundedTable td.RoundedTableDarkHeaderTR {
margin:0;padding:0
}
.RoundedTable td.RoundedTableDarkHeader {background-image:url(Tables/tabmainon.png);}
.RoundedTable td.RoundedTableDarkHeaderTL {background-image:url(Tables/tabfirston.png);}
.RoundedTable td.RoundedTableDarkHeaderTR {background-image:url(Tables/tabendon.png);background-position:right top}
/*Light Headers for rounded tables*/
.RoundedTable td.RoundedTableLightHeader, .RoundedTable td.RoundedTableLightHeaderTL, .RoundedTable td.RoundedTableLightHeaderTR {
margin:0;padding:0;border-bottom:1px solid #888;
}
.RoundedTable td.RoundedTableLightHeader {background-image:url(Tables/tabmainoff.png);}
.RoundedTable td.RoundedTableLightHeaderTL {background-image:url(Tables/tabfirstoff.png);background-position:left top}
.RoundedTable td.RoundedTableLightHeaderTR {background-image:url(Tables/tabendoff.png);background-position:right top}
/*Table-body for rounded tables*/
.RoundedTable td.RoundedTableDarkInfo {background-image:none;background-color:#EEE}
.RoundedTable td.RoundedTableLightInfo {background-image:none;background-color:#F5F5F5}
/*footer for rounded tables*/
.RoundedTable td.RoundedTableDarkFooter {background-image:none;background-color:#EEE}
.RoundedTable td.RoundedTableDarkFooterBL, .RoundedTable td.RoundedTableDarkFooterBR {background-image:none;background-color:
transparent;padding:0;border-bottom:1px solid #000;}
.RoundedTable td.RoundedTableDarkFooterBL div, .RoundedTable td.RoundedTableDarkFooterBR div {margin:0;padding:0;background-color
:#EEE}
.RoundedTable td.RoundedTableDarkFooterBL div {border-left:1px solid #000;}
.RoundedTable td.RoundedTableDarkFooterBR div {border-right:1px solid #000;}