Using images
You can display images or pictures as part of an information (banner), question, or response text. In categorical response lists you can use images instead of response texts and check boxes or radio buttons, so that respondents simply click an image to select it. If the response list is a single choice list, you can set the script up so that the next question is displayed as soon as the respondent clicks on an image.
Images are part of an item’s style and can be defined in either the metadata or the routing section in the same way as other style characteristics. You have complete control over how and where they are displayed. When you display images with text, you can place the image to the right or left of the text, or above or below it. When necessary, you can choose not to display an image even if one is defined, and, as previously mentioned, you can display images instead of text. If you do not specify the position of images relative to text, they will be displayed to the left of the text as if they were the first word in the text.
In the metadata section
To display an image as part of a question, information or response text, insert the following after the text:
labelstyle(image = "filename" [, imageposition = "position"])
where:
▪position is the image’s display position relative to the text and is one of Left (the default), Right, Top, Bottom, or ImageOnly.
Image below question text
For example, for a question:
SeenLogo1 "Have you seen this image in any advertising during
the last two weeks?"
labelstyle(image = "catsnax.gif", imageposition = "Bottom")
categorical [1..1]
{
Yes, No,
DK "Don't remember" dk
};
The interviewing program does not insert blank space between the image and the text. If you want more space you must deal with this yourself. In the example, you could create more space between the text and the image by adding <br/> tags to the end of the question text.
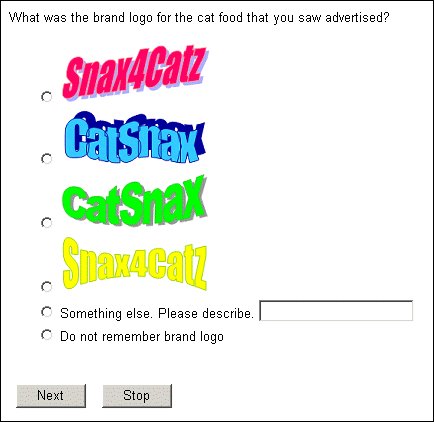
Response list with four images
Here is an example that shows how to display images instead of response texts:
Logo1 "What was the brand logo for the cat food that you saw
advertised?" categorical [1..1]
{
PinkLogo "" labelstyle(image = "logo_fuchsia.gif"),
BlueLogo "" labelstyle(image = "logo_blue.gif"),
GreenLogo "" labelstyle(image = "logo_green.gif"),
YellowLogo "" labelstyle(image = "logo_yellow.gif"),
LogoOther "Something else. Please describe." other,
NoLogo "Do not remember brand logo"
};
Notice the following things about this example:
▪The responses have empty response texts so that only the images are displayed. (If you have response texts and want to achieve the same effect, use ImagePosition="ImageOnly" to suppress the texts.)
▪Image positions are not defined because only the images are displayed.
▪The response list provides radio buttons for selecting responses. Respondents cannot select images by clicking on them. For more information, see
Images as buttons (clickable images).
In the routing section
In the routing section, the properties associated with images are Label.Style.Image for image names and Label.Style.ImagePosition for image positions. For questions, type:
Qname.Label.Style.Image = "filename"
Qname.Label.Style.ImagePosition = ImagePositions.position
For responses, type:
Qname.Categories[{ResponseName}].Label.Style.Image = "filename"
Qname.Categories[{ResponseName}].Label.Style.ImagePosition = ImagePositions.position
In both cases:
▪Qname is the question name.
▪ResponseName is the name of the response.
▪position is the display position of the image relative to the text and is one of ipLeft (the default), ipRight, ipBottom, ipTop, ipImageOnly, or ipImageNone (do not display image even if is defined).
For example:
SeenLogo.Label.Style.Image = "catsnax.gif"
SeenLogo.Label.Style.ImagePosition = ImagePositions.ipBottom
to place the logo below the question text, as in the first illustration, add:
Logo.Categories[{PinkLogo}].Label.Style.Image = "logo_fuchsia.gif"
Logo.Categories[{BlueLogo}].Label.Style.Image = "logo_blue.gif"
Logo.Categories[{GreenLogo}].Label.Style.Image = "logo_green.gif"
Logo.Categories[{YellowLogo}].Label.Style.Image = "logo_yellow.gif"
to display four images in the response list, as in the second illustration. A more efficient way of writing this is:
With Logo
.Categories .PinkLogo.Label.Style.Image = "logo_fuchsia.gif"
.BlueLogo.Label.Style.Image = "logo_blue.gif"
.GreenLogo.Label.Style.Image = "logo_green.gif"
.YellowLogo.Label.Style.Image = "logo_yellow.gif"
End With
If the images are displayed when you test the script, and you are sure that there are no syntax errors, see
Images are not displayed in the respondent’s browser.
See also