Examples
This section contains some illustrations of how you can change the appearance of a grid simply by changing the overall characteristics of the grid table. The grid specification is as follows:
<gridFormat>
<name>Table Characteristics</name>
<tableDef>
<width>
<widthFormat>percent</widthFormat>
<value>80</value>
</width>
<borderSize>1</borderSize>
<cellSpacing>3</cellSpacing>
</tableDef>
<bgColor>
<colorFormat>numeric</colorFormat>
<color>#8FBC8F</color>
</bgColor>
</gridFormat>
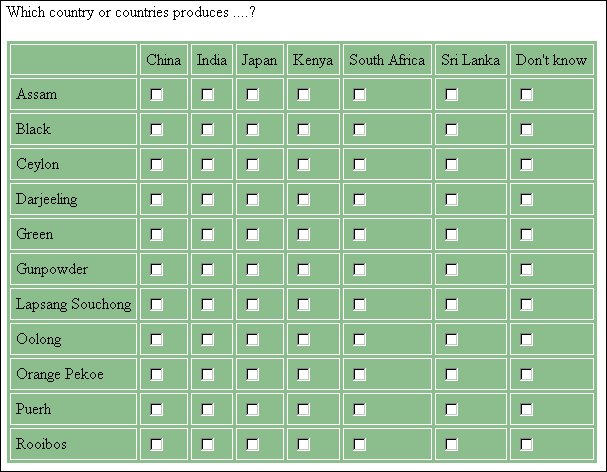
The grid is 80% of the width of the browser window, and will reduce or increase in size proportionally as the respondent resizes the browser window. The grid has a green background and there is a border one pixel wide around the whole grid and around each cell, and three pixels of space between each row and column.
The <cellPadding> tag increases the amount of blank space around the contents of each cell. If the specification contains the line:
<cellPadding>3</cellPadding>
the grid becomes:
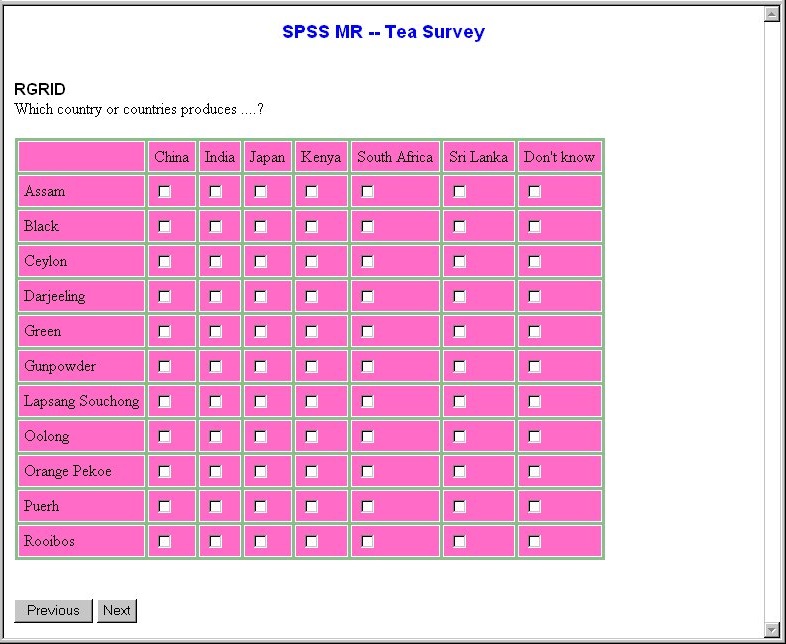
Using a different background for the cells of the grid makes the cells look more boxlike. If the following statements are added to the example specification:
<tableDef>
<borderSize>2</borderSize>
</tableDef>
<allCells>
<bgColor>
<colorFormat>numeric</colorFormat>
<color>#FF6EC7</color>
</bgColor>
</allCells>
the grid has pink cells on a pale green background:
See also