Adding hypertext links and images to annotations
Sample script file: Annotations.mrs
This example script is based on the Museum sample data set. See
Running the sample table scripts for information on running the example scripts.
The following example defines an annotation in the left footer position to provide a hyperlink to a website. The <b> tag has been used to emphasize the explanatory text:
TableDoc.AgeByGender.Annotations[5].Specification = _
"<b>Please visit our WWW site at </b>" + _
"<a href=""http://www.spss.com"">http://www.spss.com</a>"
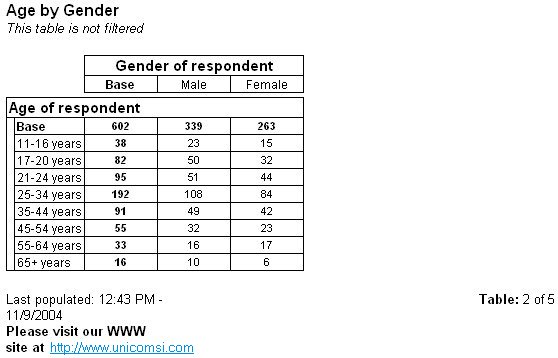
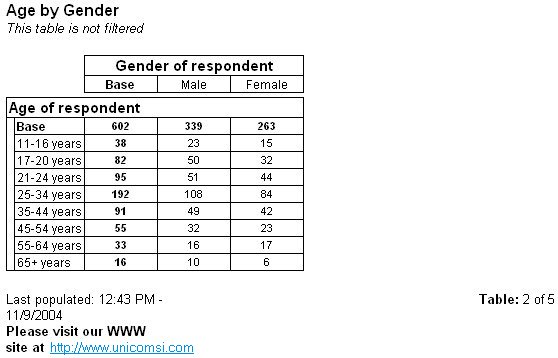
Here is the table from the second example in
Defining annotations, to which this annotation has been added:
The following example adds a formatted annotation for a custom property called Notes in the left footer position. First, the script creates a custom property, defines a name and value for the property, and adds it to the table:
.AddNew("AgeByEntrance", "Age * Entrance", "Age by Entrance") 'Create a custom property and add it to the table Set Property = .AgebyEntrance.Properties.CreateProperty() Property.Name = "Notes" Property.Value = "Survey still in progress" .AgebyEntrance.Properties.Add(Property)
Next, the script adds a left footer annotation containing a macro to display the value of the custom property. The text is formatted using the <font> tag. Notice that the <font> tag attributes have been enclosed in single quotation marks. Finally, the script inserts a logo in the right footer position using the <img> tag:
.AgeByEntrance.Annotations[annLeftFooter].Specification = _ "<font color='Red' size='3' face='Verdana'> _
{TableProperty:Notes \p\n}</font>" .AgeByEntrance.Annotations[annRightFooter].Specification = _ "<img src='.\logo.png'/>"
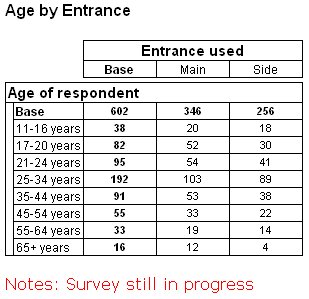
Here is a table with these annotations:
See also