HTML tables export: Customizing the style sheet
A cascading style sheet (CSS) file is used to control the formatting of the output of the HTML export. You can edit style sheets using any standard text editor or HTML-authoring tool.
The HTML Export option has two built-in style sheets--Default, which has a blue background, and Black and White, which, as its name suggests, has black text on a white background.
HTML tables export properties provides an example of selecting the
Black and White style sheet.
When you subsequently export to the same location, the style sheet is not overwritten unless you set the OverwriteOutput export property to True. (By default this property is set to False.). This means that you can make changes to the style sheet and your changes will be preserved the next time you export to the same output folder.
Example
Suppose you want to amend the Black and White style sheet to show the Left Header annotation in color, a larger size, and bold, and to format the cell contents that show the sum of a numeric variable in the same color and italics. In addition, you want to highlight the horizontal side axis text by changing the font color, and also the background color of the cell and the side indent cell. You could do this as follows:
1 If a style sheet called mrTables Black and White.css already exists in the output folder, rename it or move it to another folder.
2 Run the export using the Black and White style sheet and with the EmbedCss export property set to False Embed style sheet option deselected.
3 Open the mrTables Black and White.css file in a text or HTML editor and make the amendments highlighted below:
...
TD.CellItemCount,
TD.CellItemUnweightedCounts
{
}
TD.CellItemSum
{
FONT-STYLE: italic;
COLOR: #800080;
}
TD.CellItemMin,
...
{
}
...
TD.AxisLabelHorizontalSide
{
FONT-WEIGHT: bold;
FONT-SIZE: 11pt;
FONT-STYLE: normal;
FONT-FAMILY: Arial, sans-serif;
TEXT-ALIGN: left;
COLOR: white; BACKGROUND: gray;
}
TD.AxisLabelIndentSide{
BACKGROUND: gray;
}...
TD.LeftHeader
{
WIDTH: 30%;
TEXT-ALIGN: left;
FONT-WEIGHT: bold;
FONT-SIZE: 10pt;
COLOR: #800080;
}
...
4 Use the Refresh option in your browser to view the exported file with the updated style sheet.
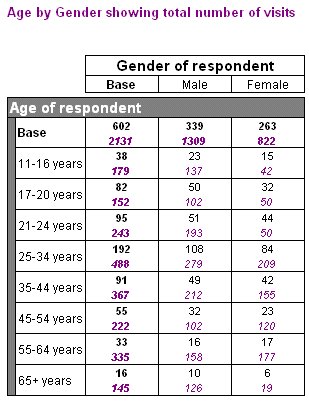
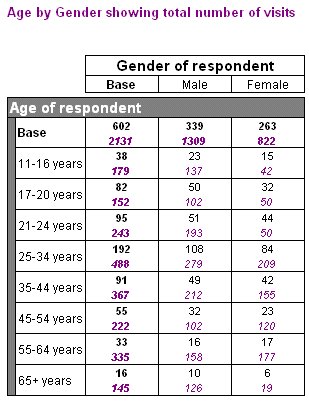
Here is a table of Age by Gender showing the sum of the visits variable exported using the amended style sheet:
See also