Restyling UNICOM Intelligence Interviewer - Server Admin interface elements in .css files
You can change the style of the UNICOM Intelligence Interviewer - Server Admin interface by using a custom .css file.
Rounded tables
Rounded tables use a collection of .css classes that define Dark (dark headers) or Light (light headers) tables, and are based on the HTML table structure. The outline color of the table and the inside background color are set by using class names.
Example
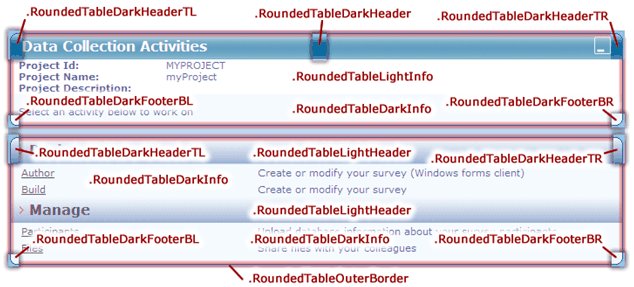
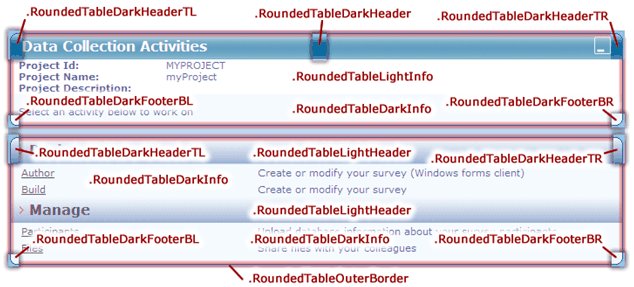
This example includes all of the different class names used to style the rounded table elements.
Classes
.RoundedTable
Table element representing a rounded table.
.RoundedTableDarkHeaderTL
Top-left corner of a dark headed rounded table.
.RoundedTableDarkHeader
Middle part of the top banner in a dark headed rounded table.
.RoundedTableDarkHeaderTR
Top-right corner of a dark headed rounded table.
.RoundedTableLightHeaderTL
Top-left corner of a lightheaded rounded table.
.RoundedTableLightHeader
Middle part of the top banner in a light headed rounded table.
.RoundedTableLightHeaderTR
Top-right corner of a light headed rounded table.
.RoundedTableDarkInfo
Cells in rounded table that should have a darker background. The cells in the last row of a rounded table always have this class name.
.RoundedTableLightInfo
Cells in a rounded table that should have a lighter background.
.RoundedTableOuterBorder
Cells in a rounded table that act as a border.
▪If they act as a top or bottom border, they span multiple columns and have a 1px height.
▪If they act as a side border, they span multiple rows and have a width of 1px.
Example
The following CSS file adds a CSS3 box shadow to the rounded table control, changes the background images used in the headers, and changes the color of the table body cells.
Save the .css file in the customer account directory, and save the table background images in a subdirectory called Tables.
/*Rounded Tables ****************************/
.RoundedTable {background-color:transparent;font-family:helvetica,tahoma,arial;
-moz-box-shadow:3px 3px 5px #333;
-webkit-box-shadow:3px 3px 5px #333;
box-shadow:3px 3px 5px #333;
}
.RoundedTable td.RoundedTableOuterBorder {background-color:#000}
/*header*/
/*Dark Headers for rounded tables*/
.RoundedTable td.RoundedTableDarkHeader, .RoundedTable td.RoundedTableDarkHeaderTL, .RoundedTable td.RoundedTableDarkHeaderTR {
margin:0;padding:0
}
.RoundedTable td.RoundedTableDarkHeader {background-image:url(Tables/tabmainon.png);}
.RoundedTable td.RoundedTableDarkHeaderTL {background-image:url(Tables/tabfirston.png);}
.RoundedTable td.RoundedTableDarkHeaderTR {background-image:url(Tables/tabendon.png);background-position:right top}
/*Light Headers for rounded tables*/
.RoundedTable td.RoundedTableLightHeader, .RoundedTable td.RoundedTableLightHeaderTL, .RoundedTable td.RoundedTableLightHeaderTR {
margin:0;padding:0;border-bottom:1px solid #888;
}
.RoundedTable td.RoundedTableLightHeader {background-image:url(Tables/tabmainoff.png);}
.RoundedTable td.RoundedTableLightHeaderTL {background-image:url(Tables/tabfirstoff.png);background-position:left top}
.RoundedTable td.RoundedTableLightHeaderTR {background-image:url(Tables/tabendoff.png);background-position:right top}
/*Table-body for rounded tables*/
.RoundedTable td.RoundedTableDarkInfo {background-image:none;background-color:#EEE}
.RoundedTable td.RoundedTableLightInfo {background-image:none;background-color:#F5F5F5}
/*footer for rounded tables*/
.RoundedTable td.RoundedTableDarkFooter {background-image:none;background-color:#EEE}
.RoundedTable td.RoundedTableDarkFooterBL, .RoundedTable td.RoundedTableDarkFooterBR {background-image:none;background-color:
transparent;padding:0;border-bottom:1px solid #000;}
.RoundedTable td.RoundedTableDarkFooterBL div, .RoundedTable td.RoundedTableDarkFooterBR div {margin:0;padding:0;background-color
:#EEE}
.RoundedTable td.RoundedTableDarkFooterBL div {border-left:1px solid #000;}
.RoundedTable td.RoundedTableDarkFooterBR div {border-right:1px solid #000;}
Top menu items
The menu system at the top of most UNICOM Intelligence Interviewer - Server Admin pages consists of a collection of div elements with various class names.
Menu elements example
The following example includes all of the different class names used to style the menu elements. The following table provides a short description for each class.
Classes
.clActiveMenuItemBorder0
: Each menu item at the top level of the menu system is contained by a div with this class name.
.clActiveMenuItemBorder1
: The drop-down container for the submenu items is a div with this class name.
.clActiveMenuItemOn
: Menu items that are hovered or active have this class name.
.clActiveMenuItemOff
: The normal state for menu items that use this class name.
Example
The following .css file changes colors, adds a css3 transition effect for the menu items based on whether they are active or inactive, and adds a rounded border to active top-level menu items.
/*Menus *****************************************/
/*General menu item properties */
.clActiveMenuItemOff, .clActiveMenuItemOn, .clInactiveMenuItem{
position: absolute;margin:0;padding:0 3px;font-family: helvetica,tahoma,arial;font-weight: normal;font-size:1em;color:#FFF;
cursor: hand;font-weight:bold;
}
/*Active MAIN menu item*/
.clActiveMenuItemBorder0 .clActiveMenuItemOn {
background-color:#666;opacity:1;background-repeat:repeat-x;border:1px solid black;
-moz-border-radius: 5px;
-webkit-border-radius:5px;
border-radius:5px;
-moz-transition:all .3s ease-in-out;
-webkit-transition:all .3s ease-in-out;
transition:all .3s ease-in-out;
}
/*Inactive MAIN menu item*/
.clActiveMenuItemBorder0 .clActiveMenuItemOff {}
#oCMenu_mnuExitToLogin img, #oCMenu_mnuRefresh input {
visibility:hidden;
}
/*Submenu container */
.clActiveMenuItemBorder1 {background-color:#888;border:#333;
-moz-box-shadow:2px 2px 5px #000;
-webkit-box-shadow:2px 2px 5px #000;
}
/*all submenu items */
.clActiveMenuItemBorder1 .clActiveMenuItemOn, .clActiveMenuItemBorder1 .clActiveMenuItemOff{
border:1px solid #888;
}
/*submenu, non selected items */
.clActiveMenuItemBorder1 .clActiveMenuItemOff {background-color:#888;
-moz-transition:background-color .3s ease-in-out;
-webkit-transition:background-color .3s ease-in-out;
transition:background-color .3s ease-in-out;}
/*Active submenu item*/
.clActiveMenuItemBorder1 .clActiveMenuItemOn {background-color:#666;
-moz-transition:background-color .3s ease-in-out;
-webkit-transition:background-color .3s ease-in-out;
transition:background-color .3s ease-in-out;}
See also