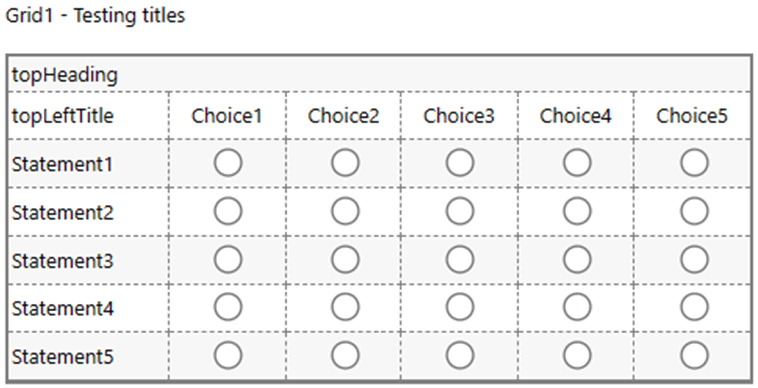
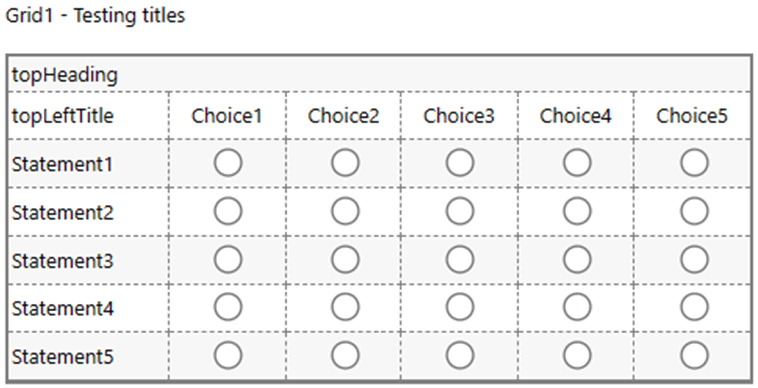
uxui_grid_extra_title
Use the uxui_grid_extra_title property to add the topHeading and topLeftTitle headings.
Specify topLeftTitle, topHeading, or both; for example:
uxui_grid_extra_title = "{ topLeftTitle: { text: 'topLeftTitle' }, topHeading: { text: 'topHeading' } }"
Specify a metadata resource as the label by using the
labelID property. For more information, see
Translating text in the UXUI custom properties. For example:
uxui_grid_extra_title = "{ topLeftTitle: { labelId: 'TopLefTitle_Info' }, topHeading: { labelId: 'TopHeading_Info' } }"
For each title, you can specify the following values: text, the horizontal alignment (textAlign), vertical alignment (verticalAlign), and font style (fontStyle).
Possible values
topLeftTitle|topHeading
Applies to
Grids only
Example
uxui_grid_extra_title = "{ topLeftTitle: { text: 'Year', textAlign: 'center' }, topHeading: { text: 'Results', textAlign: 'center', fontStyle: '26px/30px bold'} }"
See