Styles and templates
You can use styles and templates to define the appearance of a field when an interview takes place. With styles, you can specify the foreground and background colors, the font details, the size and border details of the control, and the control type. You can also specify the appearance of the label text separately from the control. Templates allow you define the appearance of your field using HTML, cascading style sheets (CSS), and other Web technologies. You can also specify styles and templates for the document.
Styles and templates for label texts
You can specify styles and templates by adding the style, labelstyle, and templates keywords before or after the label texts as follows:
<Styles> ::= ( [ <area_name>: ] style ( <property> (, <property> )* ) )*
<LabelStyles> ::= ( [ <area_name>: ] labelstyle ( <property> (, <property> )* ) )*
<Templates> ::= ( [ <area_name>: ] templates ( field_item = "filename" (, field_item = "filename" )* ) )*
To define styles and the layout template for the document, create an info field called HDATA and add the style and templates keywords to that field:
<field> ::= HDATA
( [ <area_name>: ] style ( <property> (, <property> )* ) )*
( [ <area_name>: ] templates ( layout = "filename" ) )*
info
For more information about defining fields, see
Field definitions.
Parameters
<area_name>
A particular language, user context, and label type combination and must already be defined in the script. (In practice, however, UNICOM Intelligence products support styles and templates only in different user contexts.) For information about defining area names, see
Alternative labels. When
<area_name> is not specified, styles and templates are in the default language, user context, and label type.
Styles
The style keyword is used to define the appearance of the field's control and the labelstyle keyword is used to define the appearance of the field's label text. You specify values for style properties as follows:
<property> ::= <name> = <value>
Some properties, for example, Cell, Control, and Font, have child properties. You can specify values for the child properties as follows:
<property> ::= property-name ( child-property-name = value (, child-property-name = value )* )
For more information about the properties that can be defined using style and labelstyle keywords, see:
Some properties can be used with only specific types of fields, such as grids.
Templates
The templates keyword is used to define the template file or files that the field or document will use. You can specify template files for the following items:
▪Banner
▪Error
▪Layout
▪NavBar
▪Question
A template file is an HTML file that contains XML tags to define the appearance of the document or field.
Remarks
For more information about using styles and templates in interview scripts, see
Page layout facilities.
Examples
1. Using styles
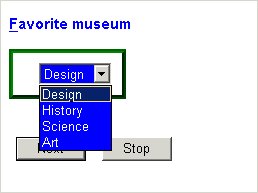
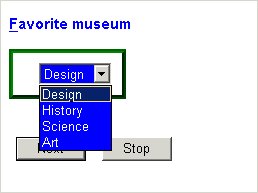
This example defines a categorical question called Museum. The label text is in a blue, 11 point, bold font. The control for the question is a drop-down list, with white text on a blue background and surrounded by a green raised border.
The drop-down list can be accessed using a keyboard shortcut: The <u> and </u> HTML tags underline the F of “Favorite”, so that the user knows to press Alt+F to access it.
Museum "<u>F</u>avorite museum"
labelstyle
(
Color = "Blue",
Font ( Family = "Arial, 'Arial Black', Verdana",
Size = 11, IsBold = True )
)
style
(
Color = "White", BgColor = "Blue",
Font = "Arial, 'Arial Black', Verdana",
Cell ( BorderColor = "Green", BorderStyle = Outset ,
Padding = 10 ),
Control ( Type = DropList, Accelerator = "F" )
)
categorical [1] {Design, History, Science, Art};
When the interview is run, the question looks like this:
For more examples of styles that have been defined using mrScriptMetadata, see this sample file:
[INSTALL_FOLDER]\IBM\SPSS\DataCollection\7\DDL\Scripts\Interview\Frequently Asked Questions\Styles\MetadataStyles.mdd
2. Using templates
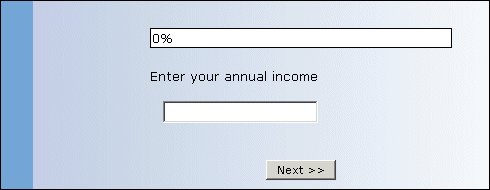
This example defines a numeric question called Income that uses a template file called Card_Blue.htm to define the appearance of the page:
Income "Enter your annual income"
templates ( Layout = "Card_Blue.htm" ) double;
When the interview takes place, the question will look similar to this:
For a copy of Card_Blue.htm, and other example template files, go to:
[INSTALL_FOLDER]\IBM\SPSS\DataCollection\7\DDL\Scripts\Interview\Templates
See