Printing categorical items side by side
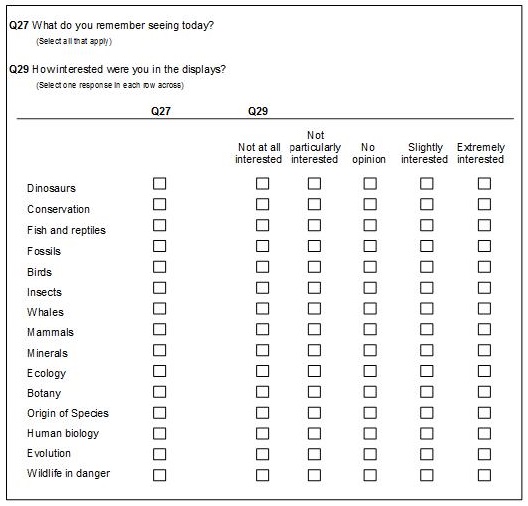
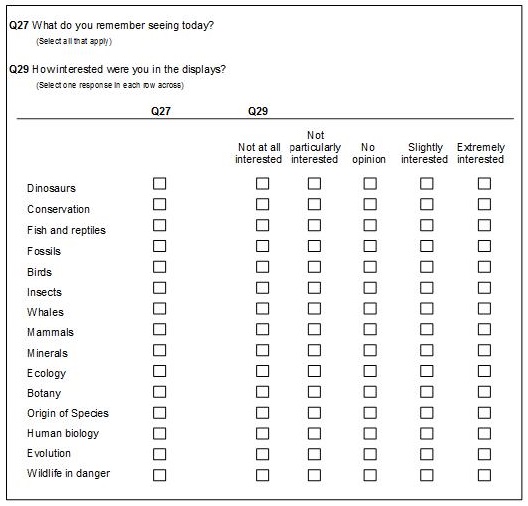
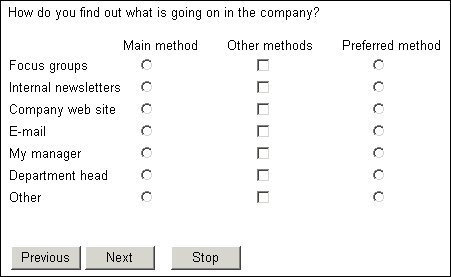
When a set of items uses the same set of categorical responses, you can display them side by side across the page. This gives the appearance of a table or grid, because the common responses are listed one below the other in the first column of the table, and the questions are displayed as the other columns of the table. The following illustration shows three simple categorical questions displayed side by side using the default page layout template, but you can use it with categorical loops and grids too.
Layout for a simple compound question
The general term for this type of question is
compound question, and you are most likely to use it if you will be using UNICOM Intelligence Interviewer - Paper to generate printed questionnaires from the interview script. (UNICOM Intelligence Interviewer - Paper uses a similar layout to the one shown here, except that it displays the question texts above the grid as a whole and labels the columns with the question names. This, together with the styles and templates available with UNICOM Intelligence Interviewer - Paper, generates a pleasing layout on the printed page.) For browser based interviews you will often find that you can achieve a similar effect but with a better appearance if you use the page keyword (see
Displaying a list of questions on the same page), or you use a question template designed specifically for displaying this type of question.
To define a compound question, type the following in the metadata section of the interview script:
<compound_name> ["<text>"] compound <categories> fields
(
<questions>
);
where:
▪<compound_name> is the name of the compound question.
▪<text> is the overall text for the compound question.
▪<categories> are the categories for which the questions and loops are to be asked. You can use a shared list here.
▪<questions> are the questions and loops that you want to print side by side.
Simple categorical questions
Here is the metadata definition for the earlier illustration.
CommMethodList define
{
FocusGroups "Focus groups",
Newsletter "Internal newsletters",
Website "Company web site",
Email "Email",
MyManager "My manager",
DeptManager "Department head",
OtherCommMethod "Other"
};
CommMethods "How do you find out what is going on in the company?"
compound
{use CommMethodList} fields
(
MainMethod "Main method" categorical [1..1];
OtherMethods "Other methods" categorical [1..1];
PrefMethod "Preferred method" categorical [0..];
);
The interviewing program automatically namespaces the questions within a compound item. In the example, the question names are CommMethods.MainMethod, CommMethods.OtherMethods, and CommMethods.PrefMethod.
When putting questions side by side in a compound item, the interviewing program does not leave extra space between the end of one question and the start of the next. To increase the space between the two questions, set an indent for the question text and response list for the second and subsequent questions. In the example, put the following statements in the routing section immediately before the .Ask statement:
CommMethods["OtherMethods"].Label.Style.Indent = 2
CommMethods["OtherMethods"].Categories[..].Style.Indent = 4
CommMethods["PrefMethod"].Label.Style.Indent = 2
CommMethods["PrefMethod"].Categories[..].Style.Indent = 4
This produces:
For more information, see
Indenting response lists.
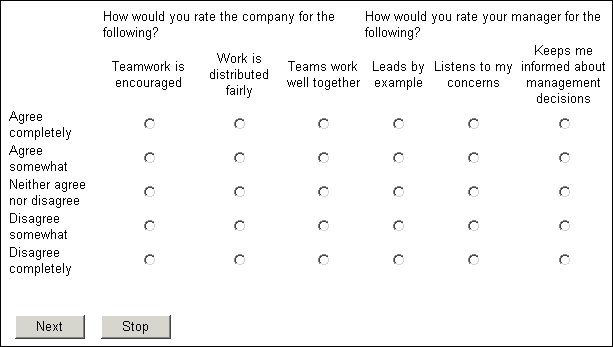
Loops and grids: Two grids side by side
You can use the compound item with loops and grids. The following example puts two grids side by side. The grids are defined in the metadata section as:
GridCompound "" compound
{use Agreement}
fields (
RatingGrid1 "How would you rate the company for the
following?"
loop fields (
Company "" categorical [1..1]
{
Teamwork "Teamwork is encouraged" ,
WorkFair "Work is distributed fairly",
AllEqual "Teams work well together"
};
) expand;
RatingGrid2 "How would you rate your manager for the
following?"
loop fields (
Manager "" categorical [1..1]
{
Leads "Leads by example" ,
Listens "Listens to my concerns",
Informs "Keeps me informed about<br/>management decisions"
};
) expand;
);
and display as:
See also