HTML tables export: Formatted labels
Sample script file: FormattedLabels.mrs
This example script is based on the Museum sample data set. See
Running the sample table scripts for information on running the example scripts.
The
UseFormattedLabels property (see
HTML tables export properties) enables you to use HTML formatting of variable and element labels when exporting to HTML. This is similar to using HTML formatting of annotations and the same set of HTML tags are supported and like in annotations, the HTML must be
well-formed. See
Valid annotation HTML tags for more information.
In UNICOM Intelligence Professional 2.3, formatted labels are supported in the HTML export only. If you export to any of the other formats (or to HTML without using this option), any HTML tags in the variable or element labels appear as plain text. This option mght make the export slower.
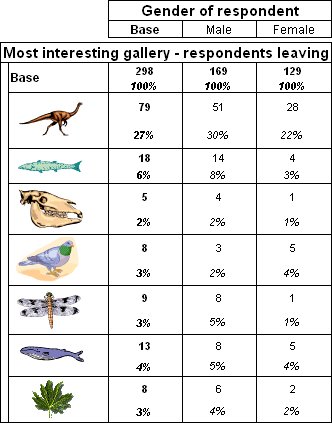
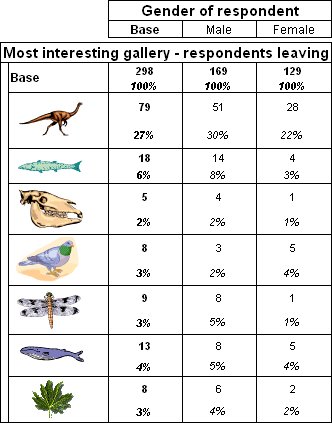
The formatted labels option enables you to use graphics in element labels. For example, you can use this option and the <img> tag to display logos or pictures of products in addition to (or instead of) the element texts. The following script provides an example of doing this in a table of Interest by Gender. The <img> tag in the element labels inserts references to pictures that represent the galleries.
TableDoc.Tables.AddNew("Table1", _
"interest{Dinosaurs '<img src=""C:\Images\Dinosaur.gif"" alt=""Dinosaurs""/>'," + _
"Fish_and_reptiles '<img src=""C:\Images\Fish.gif"" alt=""Fish and reptiles""/>'," + _
"Fossils '<img src=""C:\Images\Fossil.gif"" alt=""Fossils""/>'," + _
"Birds '<img src=""C:\Images\Bird.gif"" alt=""Birds""/>'," + _
"Insects '<img src=""C:\Images\Insects.gif"" alt=""Insects""/>'," + _
"Whales '<img src=""C:\Images\Whales.gif"" alt=""Whales""/>'," + _
"Botany '<img src=""C:\Images\Botany.gif"" alt=""Botany""/>'} " + _
"* gender", "Favorite Gallery by Gender")
The alt attribute displays the element text when you move the pointer over the pictures in the HTML output. Here is the table displayed using Microsoft clipart images:
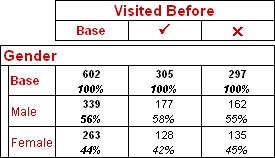
Although it is generally preferable to format the texts using the style sheet wherever possible, you can use the <font> tag to define formatting of the variable and element labels. For example, the following script uses the Wingdings 2 and Webdings fonts to display symbols and the color attribute to change the color of the text:
With TableDoc.Tables
.AddNew("Table1", "gender{base '<b>< font
color=""#CE0000"">Base</font>' base(), " + _
"male '<font color=""#CE0000"">Male</font>', " + _
"female '<font color=""#CE0000"">Female</font>'} * before{" + _
"base '<b><font color=""#CE0000"">Base</font>' base(), " + _
"Yes '<b><font face=""Wingdings 2"" color=""#CE0000"" size=""3"">P</font></b>'," + _
"No '<b><font face=""Webdings"" color=""#CE0000"" size=""2"">r</font></b>'}", _
"Gender by Whether Visited Before")
.Table1.Side.Gender.Label = "<b><font color=""#CE0000"">Gender</font></b>"
.Table1.Top.Before.Label = "<b><font color=""#CE0000"">Visited Before</font></b>"
End With
Here is the table:
HTML export with labels formatted to change color and font
When you create a custom label for an element in the axis specification, you need to enclose the label text in single quotation marks ('<label text>') or two double quotation marks (""<label text>""). If you use single quotation marks, you must escape any single or double quotation marks included in the label with a second quotation mark of the same type. This indicates that the quotation mark used in the label does not represent the end of the label. If you use two double quotation marks, you need to escape any double quotation marks used in the label with three double quotation marks.
See also