Using HTML formatting in category descriptions
You can add HTML formatting to variable and category descriptions (labels). This is similar to adding HTML formatting to headers and footers. The same set of HTML tags are supported and, like headers and footers, the HTML must be well-formed. For more information, see
HTML formatting for headers and footers.
Although it is generally preferable to format the descriptions using the style sheet wherever possible, you can use this feature to change fonts and colors for variable and category descriptions, or to add graphics to the row and column headings.
Formatted descriptions are supported in the HTML export only. To display the formatted labels correctly, you must select Use Formatted Labels when you export to HTML. If you export to any of the other formats (or if you export to HTML without selecting this option), any HTML tags in the variable or category descriptions appear as plain text. HTML formatting is not supported in charts.
To add HTML formatting, edit the category descriptions using the Edit tab in the Edit Variable dialog.
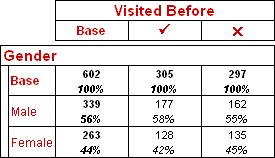
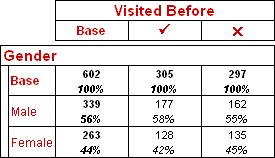
For example, this table shows the gender variable on the side and the before variable on the top. The color of the text has been changed by adding the <font> tag to the descriptions and using the color attribute to specify the color of the text. The symbols have been added by using the face attribute to change the font to Wingdings 2 and Webdings, and changing the text of the description to a single character that produces the appropriate symbol when displayed in those fonts.
Table with formatting in labels
The following table shows how the descriptions were edited.
Variable | Category | Description (label) |
|---|
Before | | <font color="#CE0000">Visited Before</font> |
| Base | <font color="#CE0000">Base</font> |
| Yes | <b><font face="Wingdings 2" color="#CE0000" size="3">P</font></b> |
| No | <b><font face="Webdings" color="#CE0000" size="2">r</font></b> |
Gender | | <font color="#CE0000">Gender</font> |
| Base | <font color="#CE0000">Base</font> |
| Male | <font color="#CE0000">Male</font> |
| Female | <font color="#CE0000">Female</font> |
See also