Loops inside loops
Loops can contain other loops. This is called nesting. When loops are nested, the interviewing program generates a separate page for each repetition of the outer loop and then displays on that page all the questions in the inner and outer loops in the order they are defined. If the inner loop contains more than one question, those questions are displayed side by side across the page, with categorical questions being displayed as grids unless the routing section specifies a non-grid layout.
As an example, suppose that the metadata section contains the following code. The indentation helps show the hierarchy of the loop, and the keywords and punctuation that mark the start and end of each loop have been highlighted to make this clearer.
Newspapers loop
{
Bugle "The Daily Bugle",
Herald "The Morning Herald",
Informer "The Informer"
} fields
(
RatePaper "On a scale of 1 (Excellent) to 5 (Very poor), how
would you rate {@Newspapers}?" long [1..5];
NewsSections "" loop
{
Property, Arts, Sports, Financial
} fields
(
ReadSection "How often do you read the following sections
of this newspaper?" categorical [1]
{
Always, Usually, Sometimes, Never
};
RateSection "Rating: 1=Excellent, 5=Very bad" long [1..5];
) expand;
Like "Is there anything that you particularly like about
{@Newspapers}?" text;
) expand;
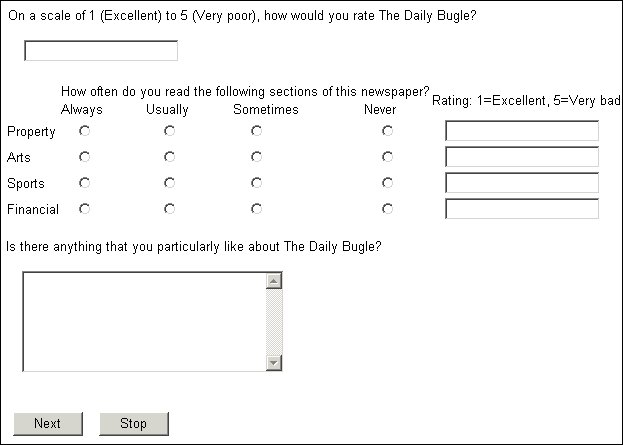
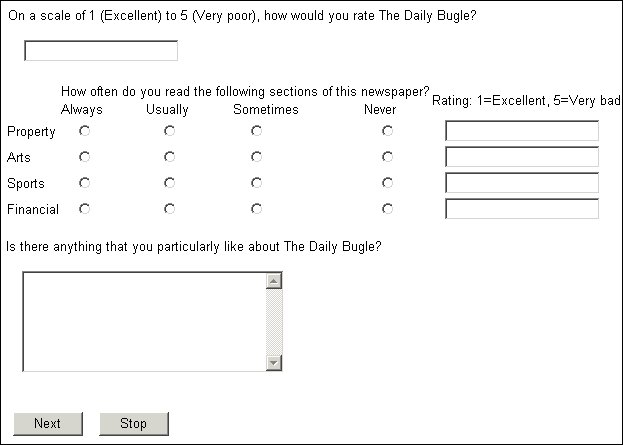
The outer loop consists of the RatePaper and Like questions, while the inner loop consists of ReadSection and RateSection. The routing section contains just Newspapers[..].Ask(), so the first page that the respondent sees for the Newspapers loop is as follows:
Example output for a nested loop
Notice that
ReadSection has been converted to a grid and that
RateSection has been placed beside it. To present some or all of the questions on separate pages, see
Asking repeated questions.
Another thing to notice about the metadata section of this example is the blank text on the NewsSections loop statement. This generates a blank line on the screen above the start of the inner loop questions. Without it, the page would show the loop’s name at the point at which the inner loop starts.
Note Although there is theoretically no limit to the amount of nesting in a loop, the HTML player supports only two levels of nesting when the innermost loop is displayed as a grid.
See also