Grids
In style terms grids have five components: rows, row headings, columns, column headings, and grid cells (that is, the box formed by the intersection of a row with a column). This section explains how to control the overall appearance of a grid:
The interviewing program treats the texts that form the row and column headings the same as categorical responses so you can set styles for those texts just as you do for categorical response texts. For more information, see
Question, response, and information text. To set styles for these texts in the routing section, see
A non-programmer’s guide to the Interview Object Model, which explains which objects in the Object Model refer to which parts of a grid.
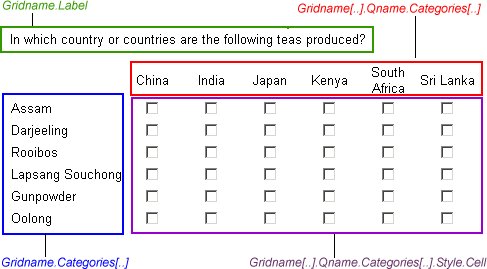
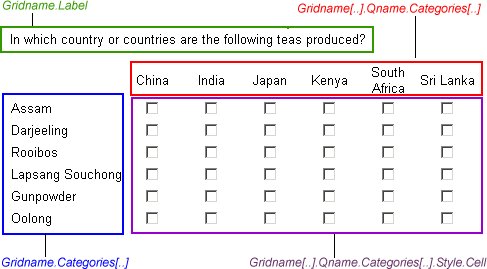
Objects used in grids
All the examples for grids are based on the following question definition:
Tealist "" define
{
Assam, Darjeeling, Rooibos,
Lapsang "Lapsang Souchong",
Gunpowder, Oolong
};
TeaLoop "In which country or countries are the following
teas produced?" loop
{
use Tealist
} fields
(
Countries "Countries" categorical [1..]
{
China, India, Japan, Kenya,
SouthAfrica "South Africa",
SriLanka "Sri Lanka"
};
) expand;
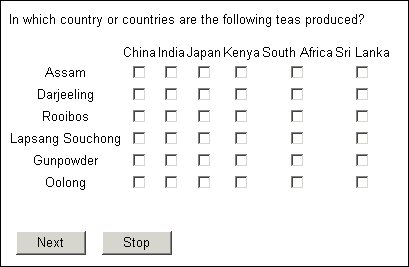
which, with no styles, displays as follows:
Grid with no styles applied
Note The illustrations and related code snippets in the subtopics have been designed to show the effect of the keyword or keywords being discussed. In order for the illustrations to be clear is has sometimes been necessary to apply additional settings such as color or cell size which are not included in the sample code.
See also