Wrapping text in cells
When a row text or column heading is wider than the space available to display it, the interviewing program automatically wraps the text onto a new line by splitting it at a convenient space character in the text. If the text does not contain spaces then it cannot be wrapped, but you can get round this by inserting <br/> tags in the text anywhere that you want to force a break.
You can set text wrapping for row and column texts independently. To allow or disallow wrapping of row texts, type:
Gridname.Categories[..].Label.Style.Cell.Wrap = Value
and for column texts, type:
Gridname[..].Qname.Categories[..].Label.Style.Cell.Wrap = Value
where:
▪Gridname is the name of the grid.
▪Qname is the name of the repeated question.
▪Value is True to allow text wrapping (the default) or False to disallow it.
The general rules for text wrapping are these:
When text wrapping is on (the default)
▪Longer texts are allocated wider columns that shorter texts.
▪Text wraps at the ends of words only. Long words are never wrapped.
▪No column is set narrower than the length of the longest word it contains. If this makes the grid wider than the width of the browser window, the browser extends the width of the grid past the end of the window and displays a horizontal scroll bar.
▪If no column widths are specified, the browser tries to make each column wide enough to contain the full column heading all on one line, while still ensuring that the overall width of the grid does not exceed that of the browser window. If the text is too long for this, the column widths are reduced and text wrapping occurs where necessary.
▪If column widths are specified, the browser tries to make the columns those widths but, due to the constraints noted earlier, this may not always be possible. In these cases, the columns may be wider or narrower than specified.
When text wrapping is off
▪The browser makes each column as wide as is necessary to display the column heading all on one line, even if this makes the grid wider than the width of the browser window.
Examples
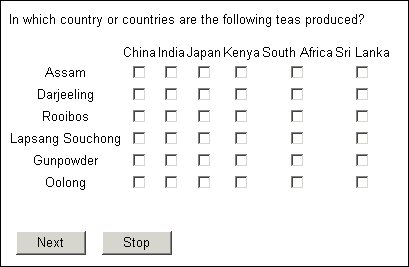
Grid with text wrapping on and no column widths defined
The first example shows what happens when text wrapping is on and no column widths are defined. The row text column is as wide as the longest row text, and the other columns are each as wide as their column heading. Since the grid fits easily into the browser window, no wrapping takes place. The grid was created by the statement TeaLoop.Ask().
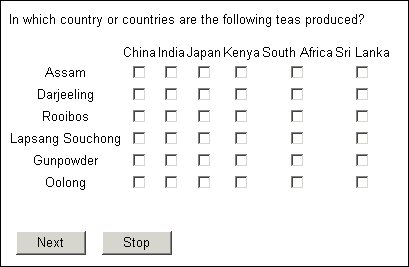
Grid with text wrapping on and column widths for repeated question set to 1.5cm
This next example shows the same grid with all the column widths for the repeated question set to 1.5cm. Notice that South Africa now wraps.
This grid was created by the statements:
TeaLoop.Categories[..].label.Style.Align = Alignments.alCenter
TeaLoop.Ask()
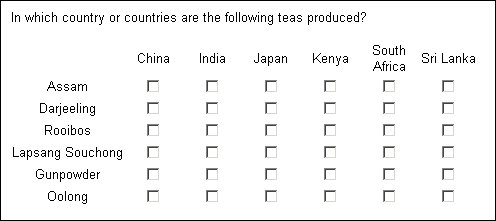
Grid with text wrapping on and all column widths set to 1.5cm
The next example has all columns, including the row text column, set to 1.5cm. Now Lapsang Souchong wraps as well.
The statements that created this grid were:
TeaLoop[..].Countries.Categories[..].Label.Style.Cell.Wrap = True
TeaLoop.Categories[..].Label.Style.Cell.Width = "1.5cm"
TeaLoop[..].Countries.Categories[..].Style.Cell.Width = "1.5cm"
TeaLoop.Ask()
Grid with text wrapping off for repeated question columns
The final example uses the same code as the previous one, but with the following change which switches off text wrapping for the repeated question:
TeaLoop[..].Countries.Categories[..].Label.Style.Cell.Wrap = False
The row texts still wrap but the column headings do not. This means that the interviewing program must sometimes override the 1.5cm column width so that all column headings can be displayed in full.
See also