Vertical alignment
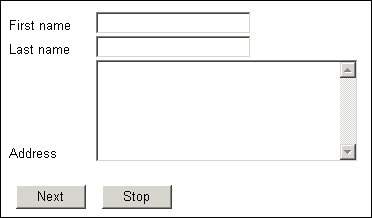
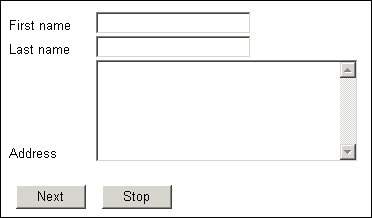
When you display questions and responses side by side the interviewing program lines up the question text and the response control, or the question or banner text and the image, along the base line. If one item in the pair is very much taller than the other this may not produce the effect you want, and you may want to vary the vertical alignment so that, for instance, the smaller item is positioned centrally within the height of the larger one. A typical example is a multiline text box such as:
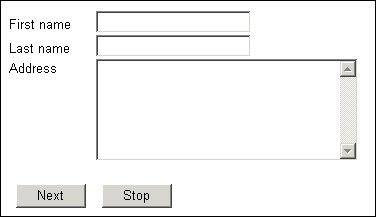
where you might prefer to align the top of the text box with the top of the Address prompt:
In the metadata section
To specify the vertical alignment of the response control relative to the question text, place the following element after the question text:
style(verticalalign = "Position")
where:
▪Position is one of the following:
Property | Description |
|---|
Baseline | Align with the baseline of the parent element. |
Bottom | Align with the bottom of the lowest element on the current line. |
Default | Use the default vertical alignment for the Player. |
Middle | Align the vertical midpoint of this element with the baseline of its parent plus half of the vertical height of its parent. |
Sub | Make this element a subscript of the parent element. |
Super | Make this element a superscript of the parent element. |
TextBottom | Align with the bottom of the text in the parent element’s font. |
TextTop | Align with the top of the text in the parent element’s font. |
Top | Align the top of this element with the top of the tallest element on the current line. |
The earlier illustration with the top of the input box aligned with the top of the Address question text was created using the following code:
FirstName4 "First name" labelstyle(width = "5em")
style(elementalign = "right") text [0..25];
LastName4 "Last name" labelstyle(width = "5em")
style(elementalign = "right") text [0..30];
Address "Address" labelstyle(width = "5em")
style(elementalign = "right", verticalalign="top") text;
Personal3 "" page (FirstName4, LastName4, Address);
In the routing section
To specify the vertical alignment of the response control relative to the question text, place the following element after the question text:
Qname.Style.VerticalAlign = VerticalAlignments.Position
where:
▪Qname is the question name.
▪Position is one of the following:
Property | Description |
|---|
vaBaseline | Align with the baseline of the parent element. |
vaBottom | Align with the bottom of the lowest element on the current line. |
vaDefault | Use the default vertical alignment for the Player. |
vaMiddle | Align the vertical midpoint of this element with the baseline of its parent plus half of the vertical height of its parent. |
vaSub | Make this element a subscript of the parent element. |
vaSuper | Make this element a superscript of the parent element. |
vaTextBottom | Align with the bottom of the text in the parent element’s font. |
vaTextTop | Align with the top of the text in the parent element’s font. |
vaTop | Align the top of this element with the top of the tallest element on the current line. |
For example:
FirstName.Style.ElementAlign = ElementAlignments.eaRight
LastName.Style.ElementAlign = ElementAlignments.eaRight
Address2.Style.ElementAlign = ElementAlignments.eaRight
FirstName.Style.VerticalAlign = VerticalAlignments.vaMiddle
LastName.Style.VerticalAlign = VerticalAlignments.vaMiddle
Address2.Style.VerticalAlign = VerticalAlignments.vaMiddle
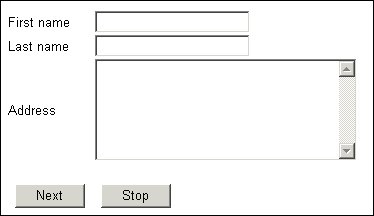
vertically aligns the middle of each input box with the middle of its question text.
Middle vertical alignment of question texts
The effect for the single-line input boxes is negligible in this example but it is obvious for Address.
See also