Space around the cell content
With no formatting, the size of each cell is usually determined by the width of the column heading and the height of the row text, and the cell content is centered within the cell. Since these texts are generally larger than the check boxes or radio buttons the cells contain, there is usually space around those boxes or buttons. If you have a three-dimensional grid, the cell width can be increased to display a dropdown list and there is less space around the cell contents.
To set the amount of space around cell contents, type:
<grid_name>[<grid_category>].<question_name>.Categories[<category>].Style.Cell.Padding = number
where:
▪<grid_name> is the name of the grid.
▪<grid_category> is the name of a category for which <question_name> is repeated (that is, one of the categories named at the start of the grid definition). If the setting applies to all categories, use [..].
▪<question_name> is the name of the repeated question.
▪<category> is the name of a response in <question_name>’s response list. Use [..] to refer to all responses.
▪number is the number of pixels padding each cell is to have.
If you want to specify the padding in a particular direction only, use the same statement but replace Padding with PaddingTop, PaddingBottom, PaddingLeft, or PaddingRight. If you specify global and direction-specific padding the direction-specific setting overrides the global setting, but the global setting still applies where no direction-specific setting exists.
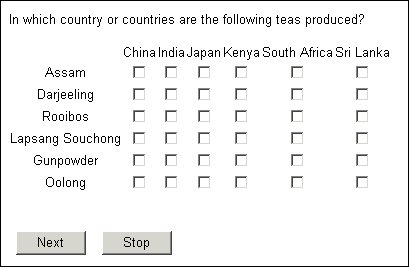
Grid with no styles set
The following grid has no padding defined, which means that the space around the checkboxes comes from the column and row texts:
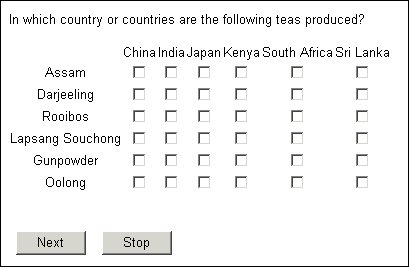
Grid with 10 pixels' padding
The following grid has ten pixels' padding:
Although padding increases the cell dimensions, it is better to set the row height and column width using properties designed for that purpose. Set cell padding when you want to increase the amount of space between the cell contents and the cell borders.
See also