Grids
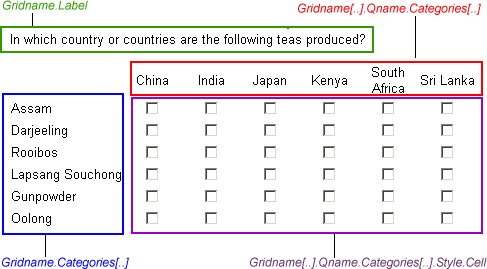
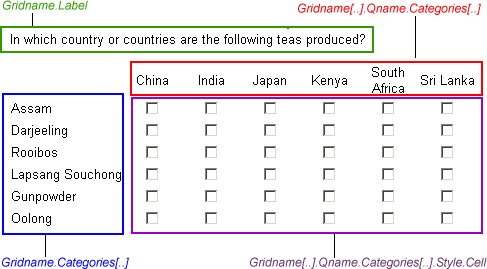
In style terms grids have five components: rows, row headings, columns, column headings, and grid cells (that is, the box formed by the intersection of a row with a column):
The interviewing program treats the texts that form the row and column headings the same as categorical responses so you can set styles for those texts just as you do for categorical response texts. For more information, see
Question, response, and information text. To set styles for these texts in the routing section, see
Interview Object Model overview, which explains which objects in the Object Model refer to which parts of a grid.
Objects used in grids
All the examples for grids are based on the following question definition:
Tealist "" define
{
Assam, Darjeeling, Rooibos,
Lapsang "Lapsang Souchong",
Gunpowder, Oolong
};
TeaLoop "In which country or countries are the following
teas produced?" loop
{
use Tealist
} fields
(
Countries "Countries" categorical [1..]
{
China, India, Japan, Kenya,
SouthAfrica "South Africa",
SriLanka "Sri Lanka"
};
) expand;
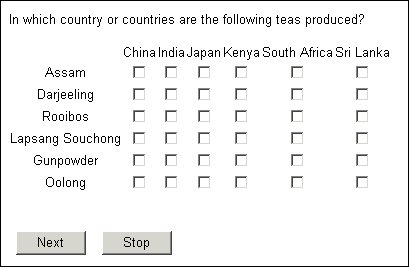
which, with no styles, displays as follows:
Grid with no styles applied
See also