Sub-templates
Sub-templates define the layout of one component of the interview page, and you can create them for questions (question and responses), errors, banners, navigation buttons, and grids. You will normally use them when you want to vary the way that page components are displayed within a single project or between projects, while always using the same overall page layout.
Example: Question using default layout template
For example, if you use the standard DefaultLayout.htm template that comes with UNICOM Intelligence Interviewer - Server, a question that is defined as:
TeamSports "Which team sports do you play?" categorical [1..6]
{
Netball, Basketball, Football, Rugby, Cricket, Baseball,
OtherTeamSport "Other" other,
None na
};
will appear as:
Example: Question using question sub-template
If you use the same layout template with a question template that displays the question text and response controls in columns across the page, your page will be:
When you use sub-templates, the interviewing program reads the layout template and replaces any mr tags that have no controls specified (for example, <mrData/>) with the contents of the appropriate sub-template. So, an <mrData/> tag is replaced with the contents of the question sub-template, while an <mrNavBar/> tag is replaced with the contents of the navigation sub-template, and so on. mr tags that have attributes specified are not replaced.
Creating a sub-template
A sub-template is an .htm file in which the contents are all part of an <mrSubTemplate> tag. Inside this tag you can use any HTML tags that you like, including the special mr tags, to define the layout and appearance of this component. The question sub-template file used in the previous example is:
<mrSubTemplate>
<table>
<tr>
<td><mrData QuestionElement="Label"/></td>
<td><mrData QuestionElement="Controls"/></td>
</tr>
<table>
</mrSubTemplate>
Naming the sub-templates to be used
There are two ways of naming the sub-templates you want to use: in the interview script or in the layout template. To name sub-templates in the script, put statements of the following form in the routing section of the script:
item.typeTemplate="filename.htm"
If the sub-template applies to an individual question only, you can name it with the
templates keyword as part of the question’s definition in the metadata section of the script. For more information about both these methods, see
Naming templates in the script.
So, to use the side by side sub-template for questions, as in the earlier example, you might type:
IOM.LayoutTemplate = "DefaultLayout.htm"
TeamSports.QuestionTemplate = "qrsidebyside.htm"
To name sub-templates in the layout template, use an <mrPage> tag:
<mrPage [QuestionTemplate='pathname'] [BannerTemplate='pathname']
[ErrorTemplate='pathname'] [NavBarTemplate='navigation_subtemplate']
[GridTemplate='grid_pathname']> [Text]</mrPage>
where:
▪pathname is the relative pathname of the question, banner, or error sub-template to use when replacing <mrData> tags in the layout template that do not specify a question, banner, or error element as appropriate.
▪navigation_subtemplate is the relative pathname of the navigation sub-template to use when replacing <mrNavBar> tags in the layout template.
▪grid_pathname is the relative pathname of the grid sub-template to use for formatting questions in categorical and numeric grids. (See
Grid templates.)
▪text is any text. The interviewing program ignores this text, but it is useful if you want to test your template by opening the .htm file in your browser. In this case the text will be displayed in the position and with the attributes defined in the file.
For example:
<mrPage QuestionTemplate = "qrsidebyside.htm"/>
Examples
Question using error sub-template
The following illustration shows how to display an image as part of the error message:
The error template that defines this is:
<mrSubTemplate>
<table>
<tr>
<td><mrRef RefType="img" src="error.gif"/></td>
<td><mrErrorText/></td>
</tr>
</table>
</mrSubTemplate>
Question using navigation sub-template
The following illustration shows how to use images in place of navigation buttons:
The navigation template that defines this is:
<mrSubTemplate>
<mrNavButton Name="first" Enabled="first.gif"/>
<mrRef RefType="img" src="Spacer.gif"/>
<mrNavButton Name="prev" Enabled="prev.gif"/>
<mrRef RefType="img" src="Spacer.gif"/>
<mrNavButton Name="next" Enabled="next.gif"/>
<mrRef RefType="img" src="Spacer.gif"/>
<mrNavButton Name="last" Enabled="last.gif"/>
</mrSubTemplate>
The First and Last buttons will not be displayed unless you request them by placing the following (or similar) statements in the routing section of the script:
IOM.Navigations.Add(NavigationTypes.nvFirst)
IOM.Navigations.Add(NavigationTypes.nvLast)
Question using sub-template to control which errors are displayed
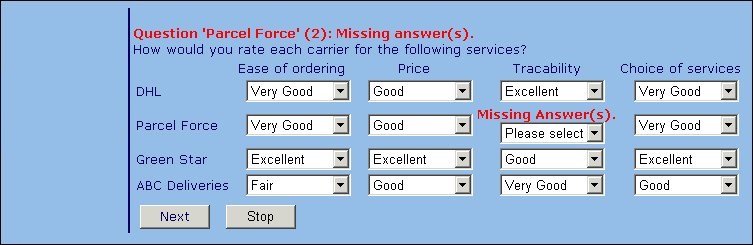
The following illustration shows a repeated question in which errors for all levels have been displayed:
The question sub-template that created it is:
<mrSubTemplate>
<mrData QuestionElement="Error" ShowErrors="All"/>
<mrData QuestionElement="Label"/>
<mrData QuestionElement="Controls"/>
</mrSubTemplate>
See also