Text characteristics
Text characteristics for grids consist of the following items:
Special text effects (for example, underlining and small capitals).
Text alignment
To define the horizontal position of text (or other cell contents) within a grid cell, type:
<align>position</align>
position is left, right, center, justify, or char. char aligns the cell contents on a given character. The default is the user’s decimal point character. The default is left alignment.
To define the vertical position of text within a grid cell, type:
<valign>position</valign>
position is top, center, bottom, or baseline. baseline aligns the cell contents so that the first line of text in all cells is aligned on a baseline that is common to all first-line texts in the row. The default is central alignment.
You can set different alignments for different parts of the grid. The example centers all cell content vertically within the row height and horizontally within the column width. The exception is the row heading column which is left-aligned.
<allCells>
<align>center</align>
<valign>center</valign>
</allCells>
<headCol>
<headerCell>
<align>left</align>
</headerCell>
</headCol>
You can set the horizontal alignment of the grid within the width of the browser page by placing the following tags at the top level of the grid:
<tableDef>
<align>center</align>
</tableDef>
This is not the same as:
<allCells>
<align>center</align>
</allCells>
which causes the texts in all cells to be centered.
Bold and italic text
You can display bold or italic text using the following tag:
<font>
<fontStyle>style</fontStyle>
</font>
style is either bold, italic, or bold italic. The name of the standard text style is regular.
Typeface and text size
To set the typeface to be used for grid text, type:
<font>
<fontFace>name</fontFace>
</font>
name is the name of the typeface.
To specify the size of text, type:
<font>
<fontPoint>number</fontPoint>
</font>
number is a number in the range 1 (small) to 7 (large). The default size is 3.
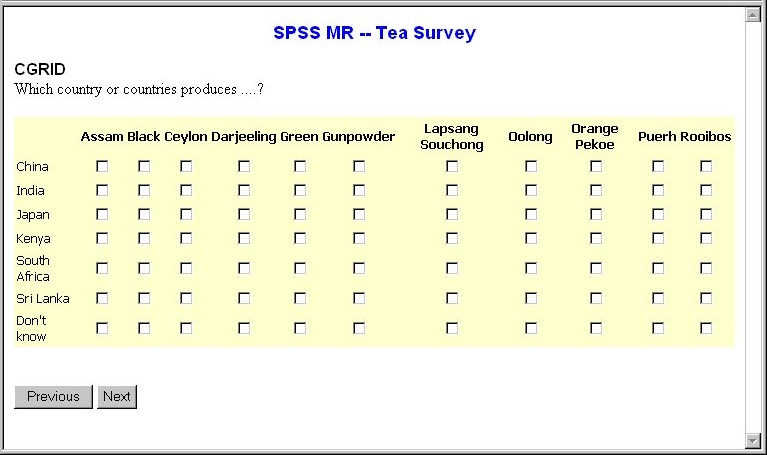
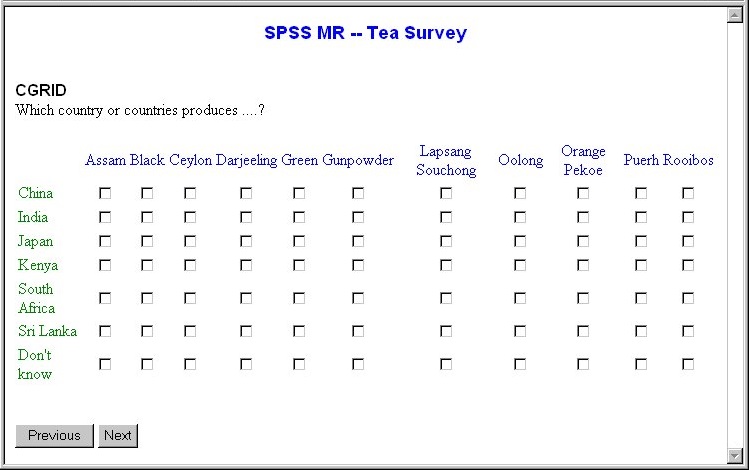
In the following example, text is displayed in the Tahoma font and, because the grid has many columns, a smaller text size has been used to fit all the columns on the screen in one go:
The statements that define the font characteristics are as follows:
<allCells>
<font>
<fontFace>Tahoma</fontFace>
<fontPoint>2</fontPoint>
</font>
</allCells>
<headRow>
<headerCell>
<font>
<fontStyle>bold</fontStyle>
</font>
</headerCell>
</headRow>
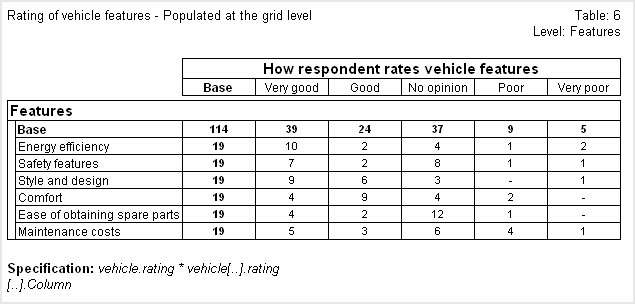
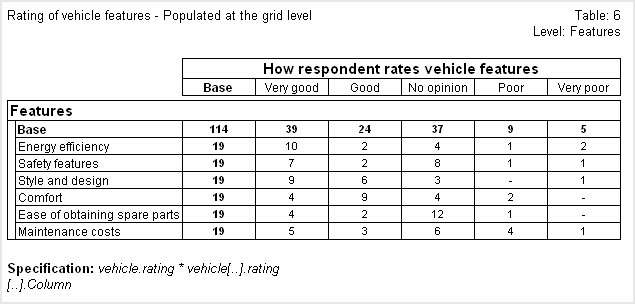
Text color
You can set a default color for all text in the grid and also set a different color for text in specific rows or columns. To define the default color, place the following statements inside a gridFormat or allCells section:
<textColor>
<colorFormat>type</colorFormat>
<color>color_ref</color>
</textColor>
If you use <textColor> at both the grid level and the all-cells level, the setting at the all-cells level overrides the setting at the grid level. To override the default setting for a row or column, place the following statements inside a headRow, headCol, altBodyRow or altBodyCol section:
<font>
<fontColor>
<colorFormat>type</colorFormat>
<color>color_ref</color>
</fontColor>
</font>
In both cases the variable parameters are as follows:
▪type defines how the color will be specified: string if the color will be entered as a text, or numeric if the color will be entered as a hexadecimal value.
▪color_ref is the name or hexadecimal value of the color to be used.
For example, specifying either:
<allCells>
<textColor>
<colorFormat>string</colorFormat>
<color>green</color>
</textColor>
</allCells>
<headRow>
<headerCell>
<font>
<fontColor>
<colorFormat>string</colorFormat>
<color>blue</color>
</fontColor>
</font>
</headerCell>
</headRow>
or:
<gridFormat>
<textColor>
<colorFormat>string</colorFormat>
<color>green</color>
</textColor>
<headRow>
<headerCell>
<font>
<fontColor>
<colorFormat>string</colorFormat>
<color>blue</color>
</fontColor>
</font>
</headerCell>
</headRow>
<gridFormat>
produces the following effect:
<textColor> and <fontColor> are identical when used at the all-cells level.
Special text effects
If you want to emphasize a text you can apply special effects such as underlining. These effects work in addition to any styles such as italics, so by combining the two you can place increased emphasis on particular words or phrases in the text. To apply effects, type:
<font>
<fontEffects>effect1</fontEffects>
<fontEffects>effect2</fontEffects>
</font>
where effect1 and effect2 are each one of the following:
abbreviation
acronym
allcaps
big
blink
capitalize
citation
code
definition
emphasis
hidden
keyboard
overline
quotation
sample
small
smallcaps
strikethrough
strong
subscript
superscript
typewriter
underline
variable
See also