Valid header and footer HTML tags
You can use a some HTML tags to insert hyperlinks or define formatting in texts to display in headers and footers (annotations). When possible, control the formatting of the headers and footers using the export style sheets rather than HTML tags in the header and footer specifications. However, the HTML tags are useful when you want to emphasize individual words or phrases.
HTML tags
<a>...</a>
Anchor. You can use the href attribute to insert the URL of a web page.
Attributes: href
<b>...</b>
Strong emphasis (bold).
Attributes: None
<br/>
Inserts a line break. This tag does not require a separate closing tag.
Attributes: None
<font>...</font>
Font. Use the color attribute to specify a color, using either the hexadecimal value or the color name, the size attribute to specify a size from 1 (smallest) to 7 (largest), and the face attribute to specify a comma-separated list of font names in order of preference.
Attributes: color, size, face
<i>...</i>
Emphasis (italics).
Attributes: None
<img/>
Image link. Specify the name and location of the graphic in the src attribute. You can also specify alternative text to appear when you move the mouse over the graphic using the alt attribute.
This tag does not require a separate closing tag.
Attributes: src, alt
<u>...</u>
Underlined.
Well‑formed HTML
The HTML tags used must be well-formed HTML. For example:
▪Close all tags. For example, specify the line break tag as <br/> and not <br>. Similarly, you must close the <img> tag, for example:
<img src='C:\CorporateImages\logo.png' alt='SPSS logo'/>
▪Use the same case for opening and closing tags.
▪Enclose attributes in double or single quotation marks (for example, <font size='7'>). When using double quotation marks in your script, escape them with a second double quotation mark (for example, <font size=""7"">).
See also Microsoft: Authoring Well-Formed HTML:
Examples
The following table uses <i> and <b> tags to insert formatting and provide a hyperlink to a website.
|
Position
|
Specification
|
|
Title Header
|
{TableDescription}
|
|
Left Header
|
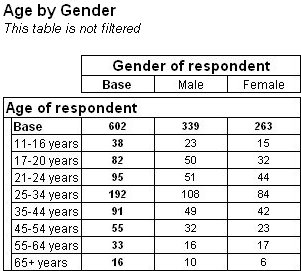
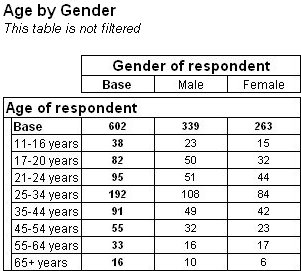
<i>This table is not filtered</i>
|
|
Left Footer
|
Last populated: {RunTime \s}<br/>
<b>Please visit our website at </b>
<a href="http://www.unicomsi.com">http://www.unicomsi.com</a>
|
|
Right Footer
|
<b>Table: </b>{TableNumber} of {TotalNumberOfTables}
|
Here is a table that shows these headers and footers:
The following table uses <font> and <img> tags to define formatting and insert a logo.
Position | Specification |
|---|
Title Header | {TableDescription} |
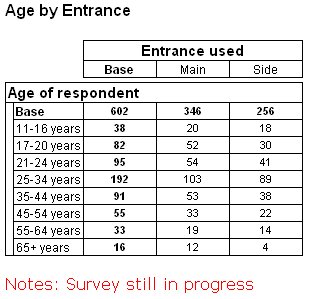
Left Footer | <font color='Red' size='3' face='Verdana'>Survey still in progress</font> |
Right Footer | <img src='C:\MyImages\logo.png'/> |
Here is a table that shows these headers and footers:
See also