Assigning styles on cells
You can assign styles on a specific cell, including background color, border, padding and so on. Border and padding of Right, Bottom, and Left can be set separately. For more details of these styles, see
Supported CSS styles for cells .
1
3 Inline Style section, directly set the Border, Padding and background colors.
▪
▪ Main tab.
Style properties view
padding-top, padding-right, padding-bottom, padding-left
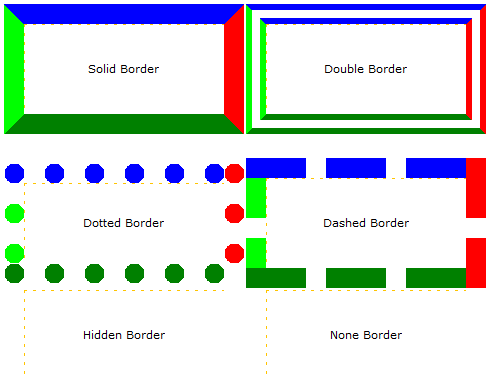
border-top, border-right, border-bottom, border-left
solid, double, dotted, dashed, hidden, none
type, color, size
display for
▪
▪
display for
▪
▪
This site works best with JavaScript enabled