


Properties | |
|---|---|
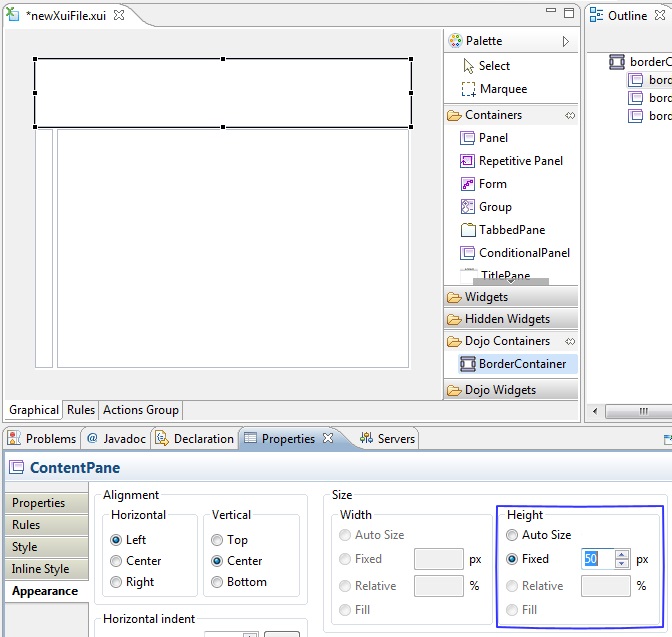
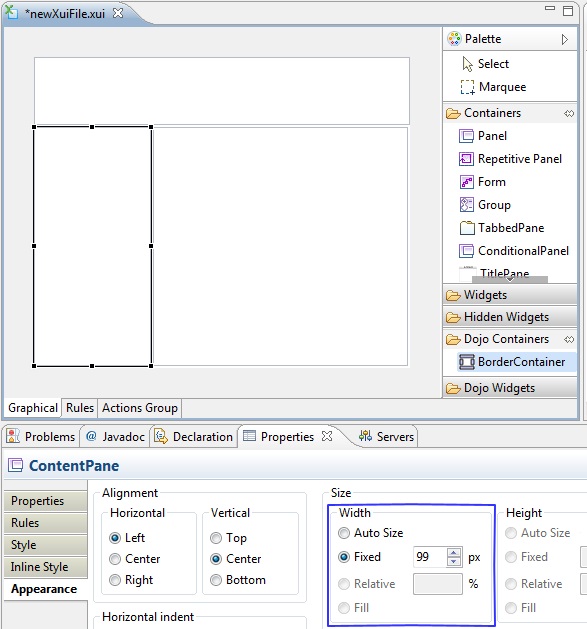
Adjust the height of the top and bottom area. |  |
Adjust the width of the left and right area. |  |
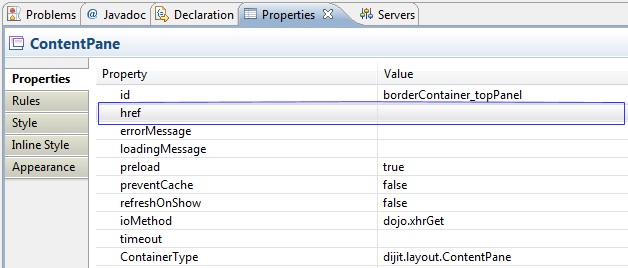
Add the link to another XUI or HTML page directly in each area. |  |
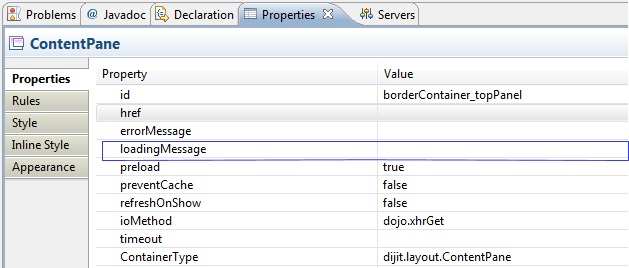
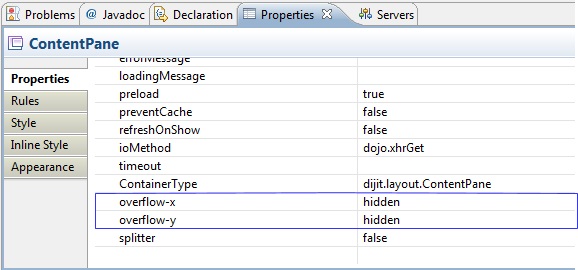
loadingMessage is the message to show during load page or interactive with background flow. |  |
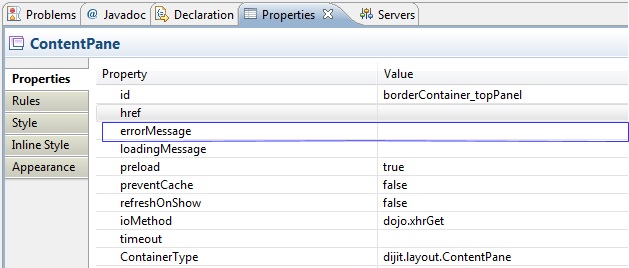
errorMessage decides message to show after encounter errors. |  |
You can use the overflow-x, overflow-y, top, right, bottom and left properties when content overflow. There are three options: ▪ hidden: the overflow will not be displayed. ▪ scroll: the overflow is displayed. ▪ auto: the overflow is only displayed when the content goes beyond the content pane. |  |
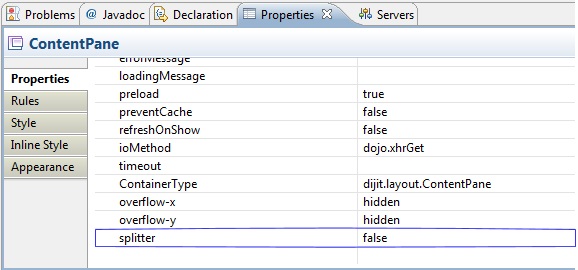
Splitter will show a splitter handler between center panel and the top area, right area, bottom area and left area. |  |