Supported CSS styles for cells
CSS classes in the Style properties view
padding
padding-top, padding-right, padding-bottom, padding-left
border
border-top, border-right, border-bottom, border-left
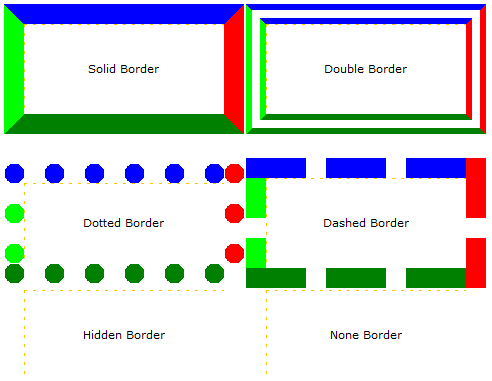
types of lines
solid, double, dotted, dashed, hidden, none
In-line CSS styles in the Inline Style properties view
border
type, color, size
display for
▪ all the sides of the selected cell
▪ each side of the selected cell: left, right, top, or bottom
padding(px)
display for
▪ all the sides of the selected cell
▪ each side of the selected cell: left, right, top, or bottom
background-color
Go up to