Horizontal alignment
When you display items on a page side by side (for example, when you display the question text and the response list or input box on the same line), you need to do two things. First, create a template that generates this page layout (see
Questions, responses, and error messages for details). Second, add keywords or statements to the script that specify the alignment and position of the question text and response control.
Horizontal alignment covers two aspects of a page’s layout:
▪Alignment of text within its space on the page. For example, right-justifying the question text within the space allocated to question texts in the template. Use the align label style keyword for this.
▪Alignment of one element relative to another. For example, puttin a question and its response control on the same line, or placing two questions on the same line. Use the elementalign style keyword for this.
You can use these keywords in either the metadata section or the routing section of the script. You can also apply both types of alignment to the same question, if appropriate. For example, you might place a question’s text and response box on the same line, and right-justify the question text in the part of the page used for that text.
Note When a label is rendered as a span in the HTML page, the selected alignment style will not work until the associated width or height styles are specified. For example:q1.Label.Style.Width="100%".
In the metadata section
To specify the alignment of a question or information text within the space allotted to it in the template, insert the following element after the text:
labelstyle(align = "Position")
where:
▪Position is one of Left, Center, Right, Justify (for evenly spaced controls), or Default (the default alignment for the Player). If you do not specify alignment, the interviewing program uses left alignment.
For example, if you use the default page layout template:
FirstName1 "First name"
labelstyle(align = "right", width = "5em")
text [0..25];
LastName1 "Last name"
labelstyle(align = "right", width = "5em")
text [0..30];
Age1 "Age"
labelstyle(align = "right", width = "5em")
long [18 .. 99];
Gender1 "Gender"
style(control(type = "droplist"))
labelstyle(Align = "Right", Width = "5em")
categorical [1..1]
{Male, Female};
Personal1 "" page(Firstname1, Lastname1, Age1, Gender1);
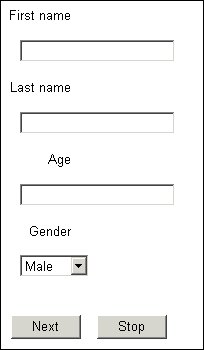
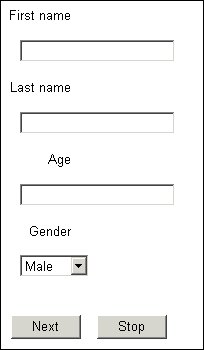
right-aligns the four question texts within the space that the template allocates for questions texts:
Right-aligned question texts
Notice that each question text is right aligned in a field five ems wide. Specifying the field width ensures that the texts line up correctly regardless of their length. If texts are longer than the field width, they are wrapped onto as many lines as necessary and the bottom line of text is aligned with the bottom of the response box.
To specify the alignment of the response control relative to the question text, place the following element after the question text:
style(elementalign = "Position")
where:
▪Position is one of Right, Newline (below the question text), or Default (the default alignment for the Player). If you do not specify alignment, the interviewing program uses newline alignment.
Note You can also use this notation when you want to set up forms with more than one question and response control on a line. For more information, see
Forms.
For example, when used with a template that displays question texts and responses side by side, the following code:
FirstName2 "First name"
labelstyle(align = "right", width = "5em")
style(elementalign = "right") text [0..25];
LastName2 "Last name"
labelstyle(align = "right", width = "5em")
style(elementalign = "right") text [0..30];
Age2 "Age"
labelstyle(align = "right", width = "5em")
style(elementalign = "right") long [18 .. 99];
Gender2 "Gender"
style(Control(Type = "DropList"))
labelstyle(align = "right", width = "5em")
style(elementalign = "right") categorical [1..1]
{Male, Female};
Personal2 "" page(Firstname2, Lastname2, Age2, Gender2);
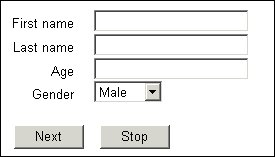
produces:
Question text and response controls side by side with right-aligned question texts
Note Without the template, this code would produce the same layout as the previous one. In this instance, the following question sub-template was used to define the question’s layout:
<mrSubTemplate>
<mrData QuestionElement="Label"/>
<mrData QuestionElement="Controls"/>
</mrSubTemplate>
For more information about subtemplates, see
Sub-templates. For more information about templates in general, see
Laying out the components of a question.
In the routing section
To specify the same layouts in the routing section, use the following statements:
Qname.Label.Style.Align = Alignments.alType
Qname.Style.ElementAlign = ElementAlignments.eaType
where:
▪Qname is the question name.
▪alType is the alignment of the question or information text and is one of: alLeft, alCenter, alRight, alJustify (for evenly spaced elements), or alDefault (the default alignment for the Player). If nothing is specified, text is left-aligned in the space available.
▪eaType is the alignment of the response control relative to the question text (or of the next question text relative to the previous response control) and is one of: eaRight, eaNewline (below the question text), or eaDefault (the default alignment for the Player). If nothing is specified, eaNewLine is assumed.
The statements that define the alignment shown in the most recent illustration are:
' Field width for question texts
FirstName.Label.Style.Width = "5em"
LastName.Label.Style.Width = "5em"
Age.Label.Style.Width = "5em"
Gender.Label.Style.Width = "5em"
' Right-align question texts
FirstName.Label.Style.Align = Alignments.alRight
LastName.Label.Style.Align = Alignments.alRight
Age.Label.Style.Align = Alignments.alRight
Gender.Label.Style.Align = Alignments.alRight
' Response controls to right of question texts
FirstName.Style.ElementAlign = ElementAlignments.eaRight
LastName.Style.ElementAlign = ElementAlignments.eaRight
Age.Style.ElementAlign = ElementAlignments.eaRight
Gender.Style.ElementAlign = ElementAlignments.eaRight
' Drop-down list for Gender
Gender.Style.Control.Type = ControlTypes.ctDropList
As in the previous example, a question sub-template is required for placing the response controls on the same line as the question texts.
See also