Progress bars
If you want to give respondents an idea of their progress through the interview you can include an <mrProgressBar> tag in your template. The default progress bar is a single, thin blue line that appears when the second and subsequent pages are displayed:
Page with default progress bar
This is not particularly satisfactory because there is no indication of where the bar will end, so the respondent cannot calculate their relative position in the bar (in fact, it extends the full width of the browser window). Additionally, the respondent may not realize straight away that this is a progress bar.
You can resolve these issues to some degree by placing <mrProgressBar> inside a <div> tag and then adding standard HTML code to alter the appearance of the progress bar. For example:
<div style="height:15px;width:250px;border-width:1px;border-style:solid;">
<mrProgressBar/>
</div>
Progress bar with border and shorter length
You can improve things further by using some of the attributes that <mrProgressBar> supports:
<mrProgressBar>
[ShowBar='TrueFalse'] [ShowCounts='type']
[Color='color'] [Image='filename']
[Orientation='orientation']
[Text]
</mrProgressBar>
where:
▪TrueFalse is True to display the progress bar or False to suppress it.
▪type determines how progress is to be reported, and is either AsValues to display counts or AsPercentage to display a percentage. A third option is to use False which switches off the text so that only the bar is displayed.
▪color is the color of the progress bar.
▪filename is the name of the file containing the image you want to use for the progress bar.
▪orientation is the orientation for the progress bar and is either Horizontal (the default) or Vertical.
▪Text is any text of your choice. The interviewing program ignores this text, but it is useful if you want to test your template by opening the .htm file in your browser or with a program such as FrontPage. In this case the text will be displayed in the position and with the attributes defined in the file.
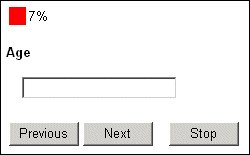
Example: Read progress bar with percentage complete
The template for this example contains:
<div style="height:15px; width:250px;">
<mrProgressBar Color="red" ShowCounts="AsPercentage"/>
</div>
which displays a red progress bar followed by the percentage of questions answered so far. For information about how counts are calculated and how you can change this behavior, see
How to calculate progress:
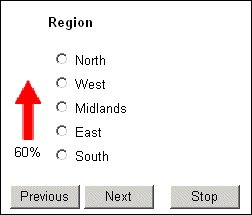
Example: Vertical red arrow progress bar on left of page
The template for this example defines a customized image for the progress bar and displays it vertically on the left of the screen. It uses a table to ensure that the progress bar is always a fixed distance from the question.
<table>
<tr>
<td width="25">
<div style="height:100px;">
<mrProgressBar ShowCounts="AsPercentage"
Orientation="Vertical" Image="progbar1.gif"/>
</div>
</td>
<td>
<mrData/>
</td>
</tr>
</table>
When you use images such as the arrow shown here, you will notice that the image is either squashed or stretched to fill the required amount of space. You can avoid the image distortion that sometimes happens with this by using a solid block instead.
Note When a script displays more than one question on a page, the progress bar treats each page as one question regardless of the number of questions displayed. So, if the script contains two pages with four and six questions respectively, the progress bar shown when questions 5 to 10 are displayed will always report 50%.
How to calculate progress
The calculations for counts and percentages are very simple and are based on the total number of pages defined in the metadata section. (If each page displays a single question this is the same as saying that the counts and percentages are based on the number of questions in the script.) AsValues reports the position of the current page in the question list and the total number of pages in the form answered/total; AsPercentage reports the same information as a percentage. So, if there are ten questions in the metadata section with each one displayed on a separate page, and the respondent has answered the first five questions, progress is always 5/10 or 50% respectively.
If you want to report progress more accurately by ignoring pages that do not apply to the current respondent, you will need to calculate progress manually in the routing section of the script. There are various ways of doing this, but there are some interview properties you need to know about first. These are:
▪IOM.Info.EstimatedPages. The number of pages you expect respondents to see. This defaults to the number of pages in the interview metadata, which is the same as the value returned by the IOM.Questions.Count property (it assumes that each question is displayed on a separate page).
▪IOM.Info.EstimatedProgress. The number of pages answered so far as stored in the IOM.Info.PagesAnswered property. (All pages are counted once only regardless of the number of times they are displayed, for example, due to snapbacks.)
Setting the number of pages to answer
If the script contains routing so that respondents do not answer all questions (pages) in the script, you may be able to estimate the maximum number of pages that respondents or groups of respondents will answer. If you set this value into IOM.Info.EstimatedPages, the progress calculations will be made using this value rather than the total number of pages in the script. For example:
IOM.LayoutTemplate = "WithOutBar.htm"
Q1.Ask()
IOM.LayoutTemplate = "WithBar.htm"
If Q1 = {Response1} Then
IOM.Info.EstimatedPages = 3
Q2.Ask()
Q3.Ask()
Else
IOM.Info.EstimatedPages = 4
Q4.Ask()
Q5.Ask()
Q6.Ask()
End If
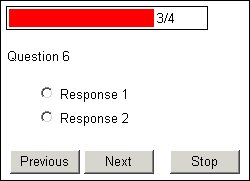
The example uses two templates, one without a progress bar, which is used before we know how many questions the respondent is likely to answer, and the other with a progress bar, which is used for the rest of the script. The answer to Q1 determines which questions are asked, so it is at this point that we set the estimated number of pages that the progress calculations will use. The page that a respondent answering Q6 will see is as follows:
Progress bar using EstimatedPages
Manually setting the estimated progress value
If it is not practical to specify the number of pages respondents will answer, you can specify the number of pages that have been answered after each question (you may have to estimate this if not everyone answers all questions). When you specify values for IOM.Info.EstimatedProgress, progress is calculated by comparing this value against the total number of pages in the script. It does not matter how many pages a respondent actually answers to reach a given question, progress at that point will be identical for all respondents because it is based on two fixed values. Here is a routing script that illustrates this:
Q1.Ask()
IOM.Info.EstimatedProgress = 1
If Q1 = {Response1} Then
Q2.Ask()
IOM.Info.EstimatedProgress = 2
If Q2 = {Response1} Then
Q3.Ask()
End If
End If
IOM.Info.EstimatedProgress = 3
Q4.Ask()
IOM.Info.EstimatedProgress = 4
If Q4 = {Response1} Then
Q5.Ask()
End If
There are five questions in the script, each displayed on a separate page, so when progress is reported at Q4 it will always be 3/5 or 60% even if some respondents have only answered Q1 so far.
In long scripts it will be tedious to set progress in this way, but you can cut down on the amount of work involved by using the OnAfterQuestionAsk event.
Events are named points in the timeline of an interview, which allow you to specify things that are to happen at those points (see
Events for more details). The
OnAfterQuestionAsk event defines what is to happen after a question has been asked. If you insert a generic statement in this event that increments the value of the
EstimatedProgress property, you avoid having to write a separate statement after each page. The only time you will need to specify the value of this property manually is when a respondent is routed around a page that is not applicable. Here is a simple routing script that illustrates the general procedure:
IOM.Info.EstimatedProgress = 0
Q1.Ask()
If Q1 = {Response1} Then
Q2.Ask()
If Q2 = {Response1} Then
Q3.Ask()
Else
IOM.Info.EstimatedProgress = IOM.Info.EstimatedProgress + 1
End If
Else
IOM.Info.EstimatedProgress = IOM.Info.EstimatedProgress + 1
End If
Q4.Ask()
If Q4 = {Response1} Then
Q5.Ask()
Else
IOM.Info.EstimatedProgress = IOM.Info.EstimatedProgress + 1
End If
Sub OnAfterQuestionAsk(Question, IOM)
IOM.Info.EstimatedProgress = IOM.Info.EstimatedProgress + 1
End Sub
If we follow two respondents through this script until Q4 is displayed we can see how progress is calculated for each one. There are five questions in the script. The first respondent chooses Response1 at Q1. When the respondent clicks Next, the OnAfterQuestionAsk event runs and increments EstimatedProgress by 1. The respondent chooses Response1 at Q2 and then again at Q3, and each time the OnAfterQuestionask event increments EstimatedProgress so that, when Q4 is displayed, progress is shown as 3/5 or 60%.
The second respondent chooses Response2 at Q1, and then something other than Response1 at Q2. When the respondent clicks Next on both these questions the OnAfterQuestionAsk event runs and increments EstimatedProgress by 1. This respondent is not eligible to answer Q3 but still needs to have EstimatedProgress set correctly by the time Q4 is reached. This is achieved by manually incrementing the property by 1 for each question that is skipped; this happens in the Else clause of the section that tests the answer to Q2. The property has been incremented automatically or manually for each question answered or skipped, so progress for respondent 2 is shown as 3/5 or 60% at Q4, the same as for respondent 1 who answered all questions.
Note Once you set a value for EstimatedProgress in the script, the interviewing program will always use this value for the property. It does not use this as the starting value and then increment it automatically for each question subsequently asked.
See also